The use of the id and class selector in CSS often we find on a web page, but maybe we don't pay attention to those things because we need to look at the source of a web page. When using the Mozilla Firefox browser, right click on a web page and then select View Page Source to see the HTML code. Below is a simple explanation about the id and class selectors and its instances.
Id Selector
The Id selector is unique, meaning that the name of the selector which was declared as an id can only be used once on a html document or to determine the style of the html element which is the unique section on a web page. The declaration of ID selector on CSS is preceded by a character (#) followed by the name of the selector. Selector names do not start with numbers but can use the number after the beginning character and may not use special characters, so that safer use characters (a-z) at the beginning of giving name of Id Selector.Example of the use of the ID Selector:
CSS Code:
#style1{The CSS code above was declared to give the style for the text in html element, the text will be displayed with the font type is Arial, the color is blue, the font-size is 13px and in bold. Illustrated picture below will explain the purpose of the CSS code above:
font-family:Arial;
color:blue;
font-size:13px;
font-weight:bold;
}
In Order to the CSS code that has been declared giving the effect against the style of an html element, then the selector name need to be referred to as the value of the id attribute on the html tag. Look at the examples below to call the name of the ID selector:
<div id="style1">The following was entire source code as example of CSS ID Selector implementation in HTML document:
This text is styling using ID Selector in CSS with name style1.
This text will appear with Arial font type by the size is 13px and look bold.
</div>
<!DOCTYPE html>After you typing above code and save it with .html extension, then open the file on your web browser. You will get the appearance in web browser as output of it's code that has been typed by you like below:
<head>
<title>Implementation of ID Selector In CSS</title>
<style type="text/css">
#style1{
font-family:Arial;
color:blue;
font-size:13px;
font-weight:bold;
}
</style>
</head>
<body>
<div id="style1">
This text is styling using ID Selector in CSS with name style1.
This text will appear with Arial font type by the size is 13px and look bold.
</div>
</body>
</html>
Class Selector
The class selector is declared to specify the style of a group element in html document. Unlike with the Id, class can be called more than once as needed on the implementation of style for html element.In naming class begins with character (.).Example of implementation the Class Selector:
CSS Code :
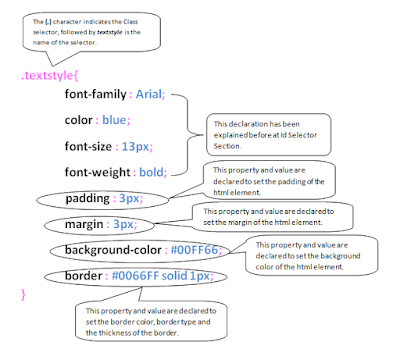
.textstyle{The CSS code declared to give the style of the text in an html element using the class selector. Here is an illustration to explain the intent of the CSS code above:
font-family:Arial;
color:blue;
font-size:13px;
font-weight:bold;
padding-top:3px;
padding-bottom:3px;
padding-left:3px;
padding-right:3px;
background-color:#00FF66;
border:#0066FF solid 1px;
}
We need to include the class selector name to the html element by fill the value of class attribute with textstyle as the name of the class selector so that the class that has been declared can give the effect. Consider to the following example to call the class selector on the html element:
<div class="textstyle">On the code above about how to call the class selector name to html element, class with a name textstyle was called two times at the div tag attributes by adding the class name as attributes value. This is the one of difference between class and id selector. The following is the full source code, you can try this in order to practice using class selector In CSS:
This text is styling using Class Selector in CSS with name textstyle.
</div>
<div class="textstyle">
This text also styling using class selector with the name textstyle because the same class selector can called more than once.
</div>
<!DOCTYPE html>If the full source code above was saved as html document then it was opened in web browser will look like below:
<head>
<title>Implementation of Class Selector In CSS</title>
<style type="text/css">
.textstyle{
font-family:Arial;
color:blue;
font-size:13px;
font-weight:bold;
padding:3px;
margin:3px;
background-color:#00FF66;
border:#0066FF solid 1px;
}
</style>
</head>
<body>
<div class="textstyle">This text is styling using Class Selector in CSS with name textstyle.</div>
<div class="textstyle">This text also styling using class selector with the name textstyle because the same class selector can called more than once.</div>
</body>
</html>
In other case we can call multiple class name into an attribute value on an html element. For example, we want to give the style for two element with the same background color and border style but for the text style are different, then we declare the CSS selector is as follow:
CSS Code :
.box{The implementation of the class selector above to html element is as follow:
padding:3px;
margin:3px;
background-color:#00FF66;
border:#0066FF solid 1px;
}
.text1{
font-family:Arial;
color:blue;
font-size:13px;
font-weight:bold;
}
.text2{
font-family:"Times New Roman";
color:black;
font-size:13px;
font-style:italic;
text-decoration:underline;
}
<div class="box text1">This text is styling using Class Selector in CSS with name box as textbox and text1 as text style.</div>Look at the attributes value on the two div tags, we are including more than one class name there are box and text1 at the first div tag and box and text2 at the second. You can practice the class selector implementation in this case by typing the full code below:
<div class="box text2">This text is styling using class selector with the name box as textbox and text2 as text style which the text style is different from first.</div>
<!DOCTYPE html>After the code above was saved as html document then open the file using web browser, you will get the appearance like below on your web browser:
<head>
<title>Implementation of Multiple Class Selector In CSS</title>
<style type="text/css">
.box{
padding:3px;
margin:3px;
background-color:#00FF66;
border:#0066FF solid 1px;
}
.text1{
font-family:Arial;
color:blue;
font-size:13px;
font-weight:bold;
}
.text2{
font-family:"Times New Roman";
color:black;
font-size:13px;
font-style:italic;
text-decoration:underline;
}
</style>
</head>
<body>
<div class="box text1">This text is styling using Class Selector in CSS with name box as textbox and text1 as text style.</div>
<div class="box text2">This text is styling using class selector with the name box as textbox and text2 as text style which the text style is different from first.</div>
</body>
</html>
So a discussion of class and id selectors on CSS, hopefully this article can help beginners who are learning HTML and CSS. You can download the source code of this article by clicking the link below:
Download Material