HTML Introduction
HTML, or Hypertext Markup Language is a markup language that became the standard for interpreting the information in a web page. HTML consists of tags, which make up an HTML document, each tag in HTML interpret the different documents content. To create or editing your html document, you can use an html editor such as Adobe Dreamweaver, CoffeeCup Html Editor or Notepad.
HTML Standard
We start with a simple example of writing an HTML document. We'll be using notepad as an HTML editor, to get started click Start, click All Programs, click Accessories, and click Notepad. Then type the following code:
<!DOCTYPE html>Explanation of above html code:
<html>
<head>
<title>This is your Page Title</title>
</head>
<body>
Place Your Content Here
</body>
</html>
To define the type of document is html, we use code <!DOCTYPE html>. An html document starts with a tag <html> and ends with </html> which provides information to the browser that anything is located between <html> and </html> is an html document. The text between the tags <head> and </head> is general information about the document, including defining the title also scripts and style sheets. The text between <title> and </title> defines the title of the document, this element is also used by search engines to display snippet on Search Engine Result Pages. Elements that are on the tags <body> and </body> is the content that will be displayed in a web browser.
After you type the above code in your notepad then save the document with the extension .html with click menu file then save as, give the filename, for example: firsthtml.html, in Save as type, select All Files (*.*) then klik Save. To save, see the following illustration:
 |
| Save The Html Document |
 |
| html document display in web browser |
Technical Writing HTML Code
Previously we have been trying to write a simple html code. When writing the html code we write the first opening tag <html> then we immediately write the next tag i.e. <head> without giving the closing tag </html>, we continue to write the next tag until the element on the tag <body> has been completed, then we have added it's cover </body></html> latter. By way of writing like this, we will have difficulty when we write an html document consists of many elements.
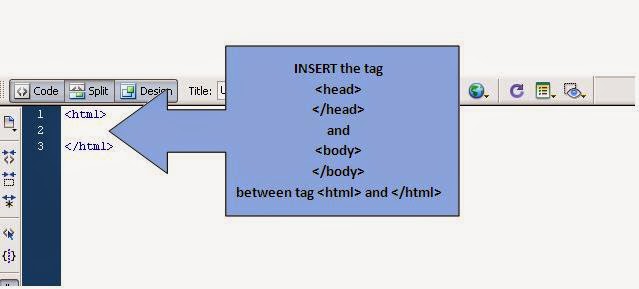
Therefore, so that the code that is long and has a lot of elements does not confuse us then I suggest at the time we write a tag then we provide as well as the closing tag. For example, I wrote the <html> tag, then I gave first closers </html>. Then I wrote the tag <head></head> and tag <body></body> between <html> and </html> tag. Note the following illustrations:
So, if we write a tag that has a cover, a way of writing is the opening tag and the closing tag is given immediately before writing the next tag.
Proceed to the next content "Using tags, Atrribut and Element on the HTML Document".